- ダッシュボードの新規作成
- グリッドを設定
- スピードメーターを作成
- スピードメーター値の設定
- スピードメーター主目盛の設定
- スピードメーター副目盛の設定
- スピードメーター副目盛ラベルスタイルの設定
- スピードメーターラジアルゲージの色の設定
- タコメーターを作成
- タコメーター値の設定
- タコメーターラジアルゲージの色の設定
- タコメーター主目盛の設定
- タコメーター副目盛の設定
- タコメーターレッドゾーンの設定
- 燃料メーターを作成
- 燃料メーター値の設定
- 燃料メーターラジアルゲージの色の設定
- 燃料メータースケールの設定
- 燃料メーター主目盛の設定
- 燃料メーター副目盛の設定
- 燃料メーター針の設定
- 燃料メーター副目盛の設定
- 燃料メーターレッドゾーンの設定
- 燃料メーターダイヤルの設定
- 燃料メーターフレームの設定
- 燃料メーターフレームダイヤルの設定
- 燃料メーターフレーム値の設定
- 燃料メーターフレーム主目盛の設定
- 燃料メーターフレーム副目盛の設定
- 燃料メーターフレーム針の設定
- 燃料メーターフレーム最適範囲の設定
- 燃料メーター全体の設定
- 燃料メーターダイヤルの設定
- 燃料メーター全体の合成
- 水温メーターの作成
- 水温メーター値の設定
- 水温メーターレッドゾーンの設定
- 油温メーター値の設定
- 油温メーターレッドゾーンの設定
- 油圧メーター値の設定
- 油圧メーターレッドゾーンの設定
- ウィンカーの設定
- 走行距離の設定
- その他の設定
- 「Dail gauge」のコンポーネントの翻訳
ダッシュボードの新規作成
「ダッシュスタジオ」をクリックします。

「新しいダッシュボード」をクリックします。

グリッドを設定
「Snap grid」をクリックし、「25」に設定します。

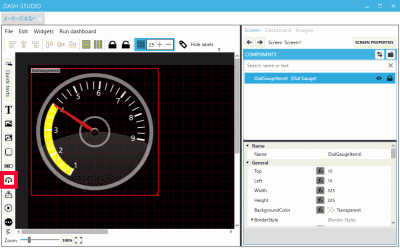
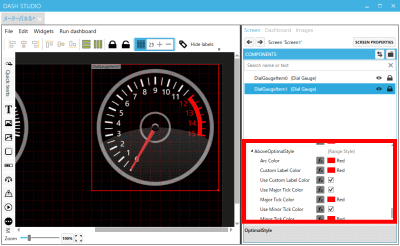
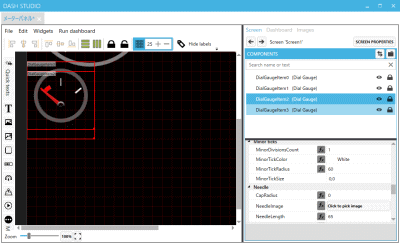
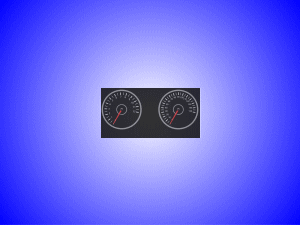
スピードメーターを作成
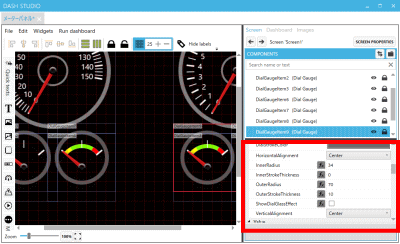
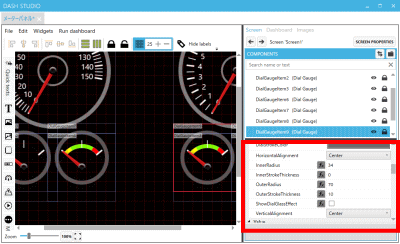
「Dail gauge」(ダイヤルゲージ)をクリックし、画像を貼り付けます。

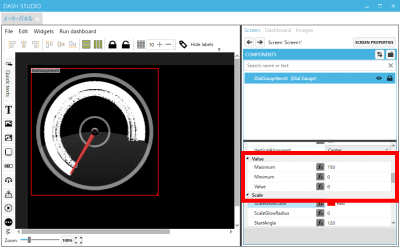
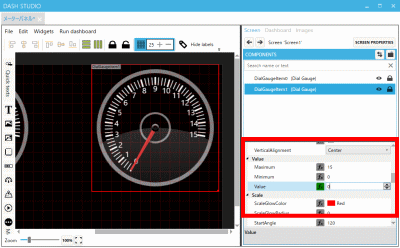
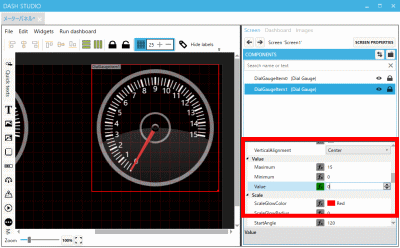
スピードメーター値の設定
「Value」(値)の「Maximun」(最大値)に例:150、「Minimum」(最小値)に例:0、「Value」(値)に例:0を入力し、メーターパネル用アイコンページを参考にして「fx」に関数
スピード設定がKmhの場合:[DataCorePlugin.GameData.SpeedKmh]、
スピード設定がMphの場合:[DataCorePlugin.GameData.SpeedMph]
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Value | 値 | |
| Maximum | 最大 | |
| Minimum | 最小 | |
| Value | 値 |
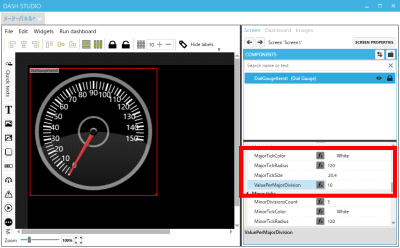
スピードメーター主目盛の設定
「Major ticks」(主目盛)の 「MajorTickSize」(主目盛のサイズ)(長さ,太さ)を設定します。
「ValueMajorDivision」(値の分割)に例:10を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Major ticks | 主目盛 | |
| MajorTickColor | 主目盛の色 | |
| MajorTickRadius | 主目盛の半径 | |
| MajorTickSize | 主目盛のサイズ(長さ,太さ) | |
| ValueMajorDivision | 値の分割 |
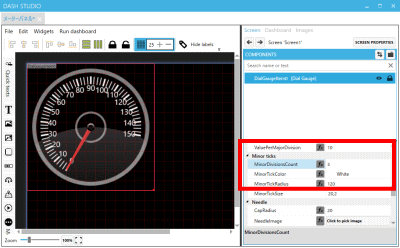
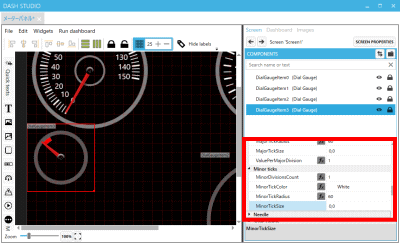
スピードメーター副目盛の設定
「Minor ticks」(副目盛)の 「MinorTickSize」(副目盛のサイズ)(長さ,太さ)を設定します。
「MinorDivisionsCount」(値の分割)に例:3を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Minor ticks | 副目盛 | |
| MinorDivisionsCount | 副区分の数 | |
| MinorTickColor | 副目盛の色 | |
| MinorTickRadius | 副目盛の半径 | |
| MinorTickSize | 副目盛のサイズ |
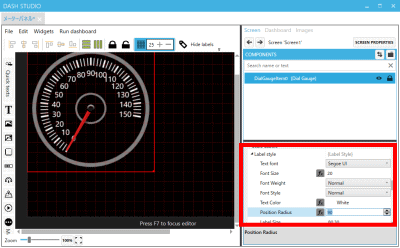
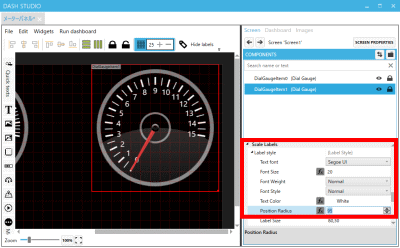
スピードメーター副目盛ラベルスタイルの設定
「Scale Labels」(副目盛)の 「Label style」(ラベルスタイル)の「Position Radius」(ポジション 半径)に例:90を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Scale Labels | スケールラベル | |
| Label style | ラベルスタイル | |
| Text font | テキストフォント | |
| Font Size | フォント サイズ | |
| Font Weight | フォント 幅 | |
| Font Style | フォント スタイル | |
| Text Color | テキスト 色 | |
| Position Radius | ポジション 半径 | |
| Label Size | ラベル サイズ | |
| Altemate label style | アルテメートラベルスタイル | |
| Enabled | 有効 | |
| Text font | テキスト フォント | |
| Font Size | フォント サイズ | |
| Font Weight | フォント 幅 | |
| Font Style | フォント スタイル | |
| Text Color | テキスト 色 | |
| Position Radius | ポジション 半径 | |
| Label Size | ラベル サイズ | |
| Labels Custom text | ラベルカスタムテキスト | |
| Mabels ticks per label | メイベルズ目盛のラベル | |
| Circular label orientation | 円形ラベルの向き |
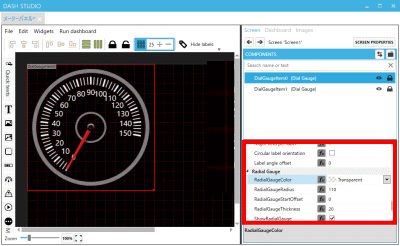
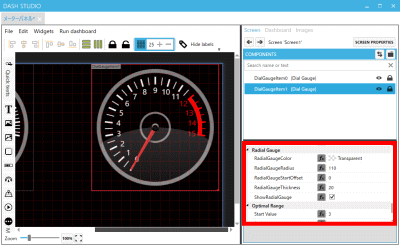
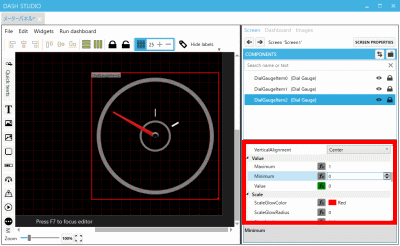
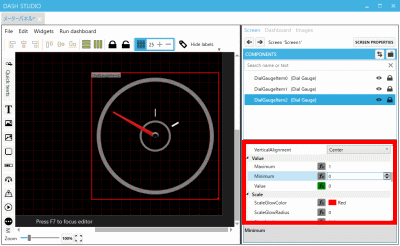
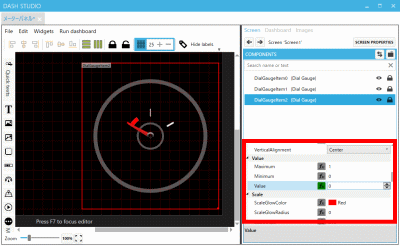
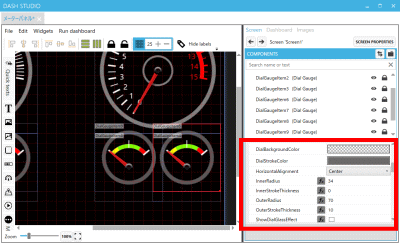
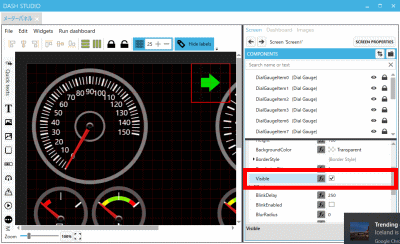
スピードメーターラジアルゲージの色の設定
「Radial Gauge」(ラジアルゲージ)の 「RadialGaugeColor」(ラジアルゲージの色)に例:透明を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Radial Gauge | ラジアルゲージ | |
| RadialGaugeColor | ラジアルゲージの色 | |
| RadialGaugeRadius | ラジアルゲージの半径 | |
| RadialGaugeSartOffset | ラジアルゲージのオフセット | |
| RadialGaugeThickness | ラジアルゲージの厚さ | |
| ShowRadialGauge | ラジアルゲージの表示 |
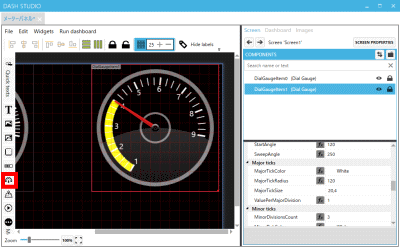
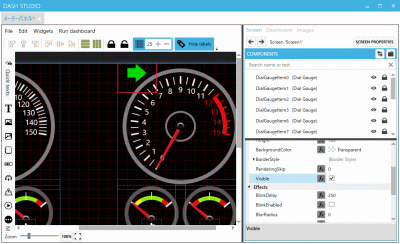
タコメーターを作成
「Dail gauge」をクリックし、画像を貼り付けます。

タコメーター値の設定
「Value」(値)の「Maximun」(最大値)に例:15、「Minimum」(最小値)に例:0、「Value」(値)に例:0を入力し、メーターパネル用アイコンページを参考にして「fx」に関数
[DataCorePlugin.GameData.Rpms]/1000
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Value | 値 | |
| Maximum | 最大 | |
| Minimum | 最小 | |
| Value | 値 |
タコメーターラジアルゲージの色の設定
「Radial Gauge」(ラジアルゲージ)の 「RadialGaugeColor」(ラジアルゲージの色)に例:透明を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Radial Gauge | ラジアルゲージ | |
| RadialGaugeColor | ラジアルゲージの色 | |
| RadialGaugeRadius | ラジアルゲージの半径 | |
| RadialGaugeSartOffset | ラジアルゲージのオフセット | |
| RadialGaugeThickness | ラジアルゲージの厚さ | |
| ShowRadialGauge | ラジアルゲージの表示 |
タコメーター主目盛の設定
「Major ticks」(主目盛)の 「MajorTickSize」(主目盛のサイズ)(長さ,太さ)を設定します。
「ValueMajorDivision」(値の分割)に例:1を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Major ticks | 主目盛 | |
| MajorTickColor | 主目盛の色 | |
| MajorTickRadius | 主目盛の半径 | |
| MajorTickSize | 主目盛のサイズ(長さ,太さ) | |
| ValueMajorDivision | 値の分割 |
タコメーター副目盛の設定
「Scale Labels」(副目盛)の 「Label style」(ラベルスタイル)の「Position Radius」(ポジション 半径)に例:95を入力します。

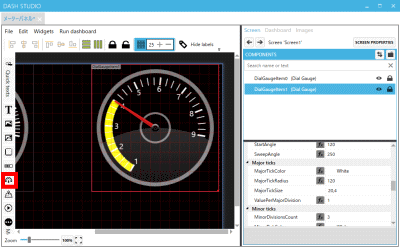
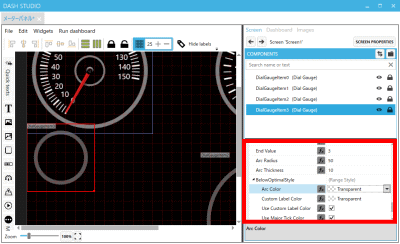
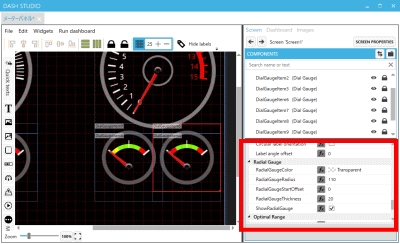
タコメーターレッドゾーンの設定
「Optimal Range」(最適範囲)の「AboveOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Red
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)にチェック
「Use Major Tick Color」(主目盛の色を使用)にチェック
「Use Minor Tick Color」(副目盛の色を使用)にチェック
を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Scale Labels | スケールラベル | |
| Label style | ラベルスタイル | |
| Text font | テキストフォント | |
| Font Size | フォント サイズ | |
| Font Weight | フォント 幅 | |
| Font Style | フォント スタイル | |
| Text Color | テキスト 色 | |
| Position Radius | ポジション 半径 | |
| Label Size | ラベル サイズ | |
| Altemate label style | アルテメートラベルスタイル | |
| Enabled | 有効 | |
| Text font | テキスト フォント | |
| Font Size | フォント サイズ | |
| Font Weight | フォント 幅 | |
| Font Style | フォント スタイル | |
| Text Color | テキスト 色 | |
| Position Radius | ポジション 半径 | |
| Label Size | ラベル サイズ | |
| Labels Custom text | ラベルカスタムテキスト | |
| Mabels ticks per label | メイベルズ目盛のラベル | |
| Circular label orientation | 円形ラベルの向き |
燃料メーターを作成
「Dail gauge」(ダイヤルゲージ)をクリックし、画像を貼り付けます。

燃料メーター値の設定
「Value」(値)の「Maximun」(最大値)に例:1、「Minimum」(最小値)に例:0、「Value」(値)に例:0を入力し、メーターパネル用アイコンページを参考にして「fx」に関数
[DataCorePlugin.GameData.FuelPercent]/100
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Value | 値 | |
| Maximum | 最大 | |
| Minimum | 最小 | |
| Value | 値 |
燃料メーターラジアルゲージの色の設定
「Radial Gauge」(ラジアルゲージ)の 「RadialGaugeColor」(ラジアルゲージの色)に例:透明を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Radial Gauge | ラジアルゲージ | |
| RadialGaugeColor | ラジアルゲージの色 | |
| RadialGaugeRadius | ラジアルゲージの半径 | |
| RadialGaugeSartOffset | ラジアルゲージのオフセット | |
| RadialGaugeThickness | ラジアルゲージの厚さ | |
| ShowRadialGauge | ラジアルゲージの表示 |
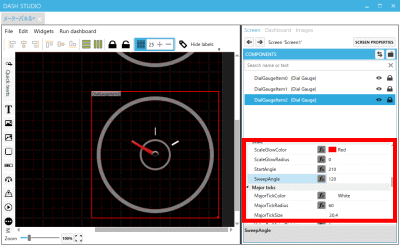
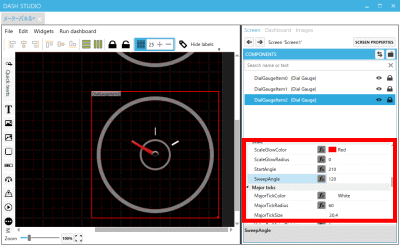
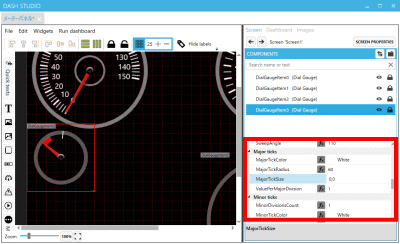
燃料メータースケールの設定
「Scale」(スケール)の 「StartAngle」(開始角度)に例:220
「Scale」(スケール)の 「SweepAngle」(後退角)に例:100
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Scale | スケール | |
| ScaleGlowColor | スケールグロー色 | |
| ScaleGlowRadius | スケールグロー半径 | |
| StartAngle | 開始角度 | |
| SweepAngle | 後退角 |
燃料メーター主目盛の設定
「Major ticks」(主目盛)の 「MajorTickSize」(主目盛のサイズ)(長さ,太さ)を設定します。
「MajorTickRadius」(値の分割)に例:60
「ValueMajorDivision」(値の分割)に例:1
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Major ticks | 主目盛 | |
| MajorTickColor | 主目盛の色 | |
| MajorTickRadius | 主目盛の半径 | |
| MajorTickSize | 主目盛のサイズ(長さ,太さ) | |
| ValueMajorDivision | 値の分割 |
燃料メーター副目盛の設定
「Minor ticks」(主目盛)の 「MinorTickSize」(主目盛のサイズ)(長さ,太さ)を設定します。
「MinorDivisionsCiunt」(値の分割)に例:1
「MinorTickRadius」(値の分割)に例:60
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Minor ticks | 副目盛 | |
| MinorDivisionsCount | 副区分の数 | |
| MinorTicksColor | 副目盛の色 | |
| MinorTicksRadius | 副目盛の半径 | |
| MinorTicksSize | 副目盛のサイズ |
燃料メーター針の設定
「Needle」(針)の 「NeedleLength」(針の長さ)に例:70を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Needle | 針 | |
| CapRadius | キャップ半径 | |
| NeedleImage | 針の画像 | |
| NeedleLength | 針の長さ | |
| NeedleOffset | 針のオフセット | |
| NeedleThickness | 針の太さ | |
| ShowNeedle | 針の表示 |
燃料メーター副目盛の設定
「Scale Labels」(副目盛)の 「Label style」(ラベルスタイル)の「Text Color」(テキスト 色)に例:透明を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Scale Labels | スケールラベル | |
| Label style | ラベルスタイル | |
| Text font | テキストフォント | |
| Font Size | フォント サイズ | |
| Font Weight | フォント 幅 | |
| Font Style | フォント スタイル | |
| Text Color | テキスト 色 | |
| Position Radius | ポジション 半径 | |
| Label Size | ラベル サイズ | |
| Altemate label style | アルテメートラベルスタイル | |
| Enabled | 有効 | |
| Text font | テキスト フォント | |
| Font Size | フォント サイズ | |
| Font Weight | フォント 幅 | |
| Font Style | フォント スタイル | |
| Text Color | テキスト 色 | |
| Position Radius | ポジション 半径 | |
| Label Size | ラベル サイズ | |
| Labels Custom text | ラベルカスタムテキスト | |
| Mabels ticks per label | メイベルズ目盛のラベル | |
| Circular label orientation | 円形ラベルの向き |
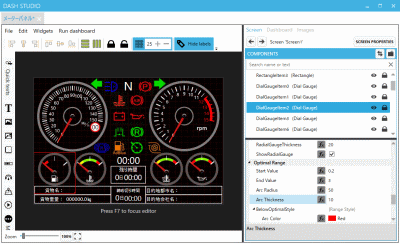
燃料メーターレッドゾーンの設定
「Optimal Range」(最適範囲)の
「Start Value」(開始値)に例:0.2
「End Value」(最終値)に例:1
「Arc Radius」(円弧の半径)に例:50
「Arc Thickness」(円弧の厚さ)に例:10
を入力します。
「Optimal Range」(最適範囲)の「BelowOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Red
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)にチェック
「Use Major Tick Color」(主目盛の色を使用)にチェック
「Use Minor Tick Color」(副目盛の色を使用)にチェック
を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Optimal Range | 最適範囲 | |
| Start Value | 開始値 | |
| End Value | 最終値 | |
| Arc Radius | 円弧の半径 | |
| Arc Thickness | 円弧の厚さ | |
| BelowOptimalStyle | 下方の最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| OptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| AboveOptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 |
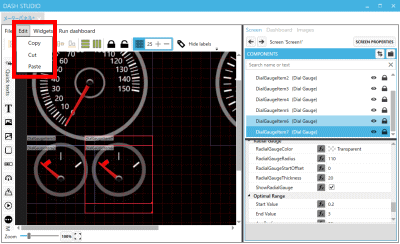
燃料メーターダイヤルの設定
「燃料メーター」をコピー、ペーストして複製します。

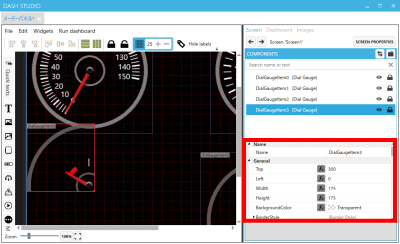
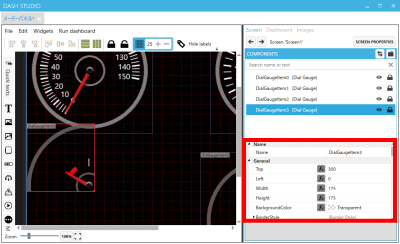
燃料メーターフレームの設定
「General」(全体)の
「Width」(幅)に例:175
「Height」(高さ)に例:175
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| General | 全体 | |
| Top | 上 | |
| Left | 左 | |
| Width | 幅 | |
| Height | 高さ | |
| BackgroundColor | 背景色 | |
| BorderStyle | ボーダースタイル | |
| AllBorders | すべてのボーダー | |
| AllCornerRadius | すべてのコーナー半径 | |
| BorderColor | ボーダ色 | |
| BorderTop | ボーダー上 | |
| BorderBottom | ボーダー下 | |
| BorderLeft | ボーダー左 | |
| BorderRight | ボーダー右 | |
| RadiusTopLeft | 半径上左 | |
| RadiusTopRight | 半径上右 | |
| RadiusBottomLeft | 半径下左 | |
| RadiusBottomRight | 半径下右 | |
| RenderingSkip | レンダリングスキップ | |
| Visible | 可視 |
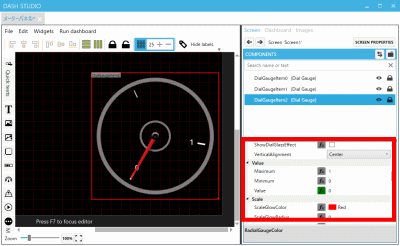
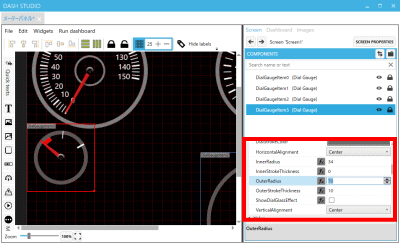
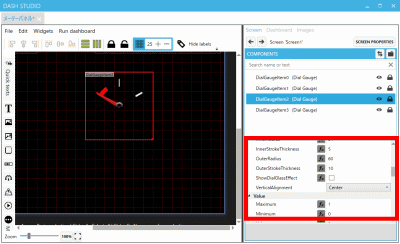
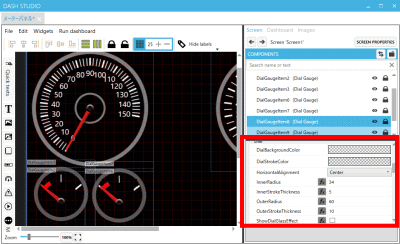
燃料メーターフレームダイヤルの設定
「Dial」(ダイヤル)の
「InnerStrokeThickness」(内側のストロークの厚さ)に例:0
「OuterRadius」(外側の半径)に例:70
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Dial | ダイヤル | |
| DialBackgroundColor | ダイヤルの背景色 | |
| DialStrokeColor | ダイヤルストロークカラー | |
| HorizontalAlignment | 水平方向の配置 | |
| Left | 左 | |
| Center | 中央 | |
| Right | 右 | |
| InnerRadius | 内側の半径 | |
| InnerStrokeThickness | 内側のストロークの厚さ | |
| OuterRadius | 外側の半径 | |
| OuterStrokeThickness | 外側のストロークの厚さ | |
| ShowDialGlassEffect | ダイヤルガラス効果を表示 | |
| VerticalAlignment | 垂直方向の配置 | |
| Top | 上 | |
| Center | 中央 | |
| Bottom | 下 |
燃料メーターフレーム値の設定
「Value」(値)の「Value」(値)の「fx」の関数を削除します。
燃料メーターフレーム主目盛の設定
「Major ticks」(主目盛)の
「MajorTicksSize」(主目盛のサイズ(長さ,太さ))に例:0,0
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Major ticks | 主目盛 | |
| MajorTickColor | 主目盛の色 | |
| MajorTickRadius | 主目盛の半径 | |
| MajorTickSize | 主目盛のサイズ | |
| ValueMajorDivision | 値の分割 |
燃料メーターフレーム副目盛の設定
「Minor ticks」(副目盛)の
「MinorTicksSize」(副目盛のサイズ(長さ,太さ))に例:0,0
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Minor ticks | 副目盛 | |
| MinorDivisionsCount | 副区分の数 | |
| MinorTickColor | 副目盛の色 | |
| MinorTickRadius | 副目盛の半径 | |
| MinorTickSize | 副目盛のサイズ |
燃料メーターフレーム針の設定
「Needle」(針)の
「CapRadius」(キャップ半径)に例:0
「ShowNeedle」(針の表示)に例:チェックを外す
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Needle | 針 | |
| CapRadius | キャップ半径 | |
| NeedleImage | 針の画像 | |
| NeedleLength | 針の長さ | |
| NeedleOffset | 針のオフセット | |
| NeedleThickness | 針の太さ | |
| ShowNeedle | 針の表示 |
燃料メーターフレーム最適範囲の設定
「Optimal Range」(最適範囲)の「BelowOptimalStyle」(最適なスタイル)
「Arc Color」(円弧の色)に例:透明
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Optimal Range | 最適範囲 | |
| Start Value | 開始値 | |
| End Value | 最終値 | |
| Arc Radius | 円弧の半径 | |
| Arc Thickness | 円弧の厚さ | |
| BelowOptimalStyle | 下方の最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| OptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| AboveOptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 |
燃料メーター全体の設定
「General」(全体)の
「Width」(幅)に例:175
「Height」(高さ)に例:175
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| General | 全体 | |
| Top | 上 | |
| Left | 左 | |
| Width | 幅 | |
| Height | 高さ | |
| BackgroundColor | 背景色 | |
| BorderStyle | ボーダースタイル | |
| AllBorders | すべてのボーダー | |
| AllCornerRadius | すべてのコーナー半径 | |
| BorderColor | ボーダ色 | |
| BorderTop | ボーダー上 | |
| BorderBottom | ボーダー下 | |
| BorderLeft | ボーダー左 | |
| BorderRight | ボーダー右 | |
| RadiusTopLeft | 半径上左 | |
| RadiusTopRight | 半径上右 | |
| RadiusBottomLeft | 半径下左 | |
| RadiusBottomRight | 半径下右 | |
| RenderingSkip | レンダリングスキップ | |
| Visible | 可視 |
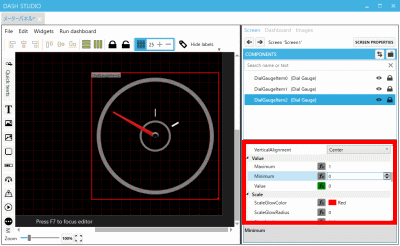
燃料メーターダイヤルの設定
「Dail」(ダイヤル)の
「DialStrokeColor」(ダイヤルストロークカラー)に例:透明
「OuterRadius」(外側の半径)に例:60
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Dial | ダイヤル | |
| DialBackgroundColor | ダイヤルの背景色 | |
| DialStrokeColor | ダイヤルストロークカラー | |
| HorizontalAlignment | 水平方向の配置 | |
| Left | 左 | |
| Center | 中央 | |
| Right | 右 | |
| InnerRadius | 内側の半径 | |
| InnerStrokeThickness | 内側のストロークの厚さ | |
| OuterRadius | 外側の半径 | |
| OuterStrokeThickness | 外側のストロークの厚さ | |
| ShowDialGlassEffect | ダイヤルガラス効果を表示 | |
| VerticalAlignment | 垂直方向の配置 | |
| Top | 上 | |
| Center | 中央 | |
| Bottom | 下 |
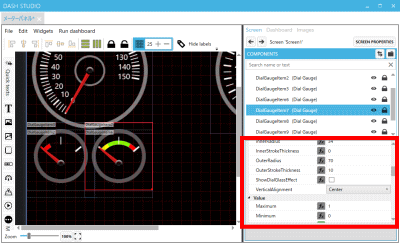
燃料メーター全体の合成
燃料メーターとフレームを移動して合成します。

水温メーターの作成
燃料メーターをコピーして複製します。

水温メーター値の設定
「Value」(値)の「Maximun」(最大値)に例:1、「Minimum」(最小値)に例:0、「Value」(値)に例:0を入力し、メーターパネル用アイコンページを参考にして「fx」に関数
[DataCorePlugin.GameData.WaterTemperature]/120
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Value | 値 | |
| Maximum | 最大 | |
| Minimum | 最小 | |
| Value | 値 |
水温メーターレッドゾーンの設定
「Optimal Range」(最適範囲)の
「Start Value」(開始値)に例:0.2
「End Value」(最終値)に例:0.8
「Arc Radius」(円弧の半径)に例:50
「Arc Thickness」(円弧の厚さ)に例:10
を入力します。
「Optimal Range」(最適範囲)の「BelowOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Yellow
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
「Optimal Range」(最適範囲)の「OptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Chartreuse
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
「Optimal Range」(最適範囲)の「AboveOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Red
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Optimal Range | 最適範囲 | |
| Start Value | 開始値 | |
| End Value | 最終値 | |
| Arc Radius | 円弧の半径 | |
| Arc Thickness | 円弧の厚さ | |
| BelowOptimalStyle | 下方の最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| OptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| AboveOptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 |
油温メーター値の設定
「Value」(値)の「Maximun」(最大値)に例:1、「Minimum」(最小値)に例:0、「Value」(値)に例:0を入力し、メーターパネル用アイコンページを参考にして「fx」に関数
[DataCorePlugin.GameData.OilTemperature]/160
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Value | 値 | |
| Maximum | 最大 | |
| Minimum | 最小 | |
| Value | 値 |
油温メーターレッドゾーンの設定
「Optimal Range」(最適範囲)の
「Start Value」(開始値)に例:0.2
「End Value」(最終値)に例:0.8
「Arc Radius」(円弧の半径)に例:50
「Arc Thickness」(円弧の厚さ)に例:10
を入力します。
「Optimal Range」(最適範囲)の「BelowOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Yellow
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
「Optimal Range」(最適範囲)の「OptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Chartreuse
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
「Optimal Range」(最適範囲)の「AboveOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Red
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Optimal Range | 最適範囲 | |
| Start Value | 開始値 | |
| End Value | 最終値 | |
| Arc Radius | 円弧の半径 | |
| Arc Thickness | 円弧の厚さ | |
| BelowOptimalStyle | 下方の最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| OptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| AboveOptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 |
油圧メーター値の設定
「Value」(値)の「Maximun」(最大値)に例:1、「Minimum」(最小値)に例:0、「Value」(値)に例:0を入力し、メーターパネル用アイコンページを参考にして「fx」に関数
[DataCorePlugin.GameData.OilPressure]/100
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| Value | 値 | |
| Maximum | 最大 | |
| Minimum | 最小 | |
| Value | 値 |
油圧メーターレッドゾーンの設定
「Optimal Range」(最適範囲)の
「Start Value」(開始値)に例:0.2
「End Value」(最終値)に例:0.8
「Arc Radius」(円弧の半径)に例:50
「Arc Thickness」(円弧の厚さ)に例:10
を入力します。
「Optimal Range」(最適範囲)の「BelowOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Red
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
「Optimal Range」(最適範囲)の「OptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Chartreuse
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
「Optimal Range」(最適範囲)の「AboveOptimalStyle」(最適なスタイル)の
「Arc Color」(円弧の色)に例:Red
「Custom Label Color」(カスタムラベルの色)に例:透明
「Use Custom Label Color」(カスタムラベルの色を使用)のチェックを外す。
「Use Major Tick Color」(主目盛の色を使用)のチェックを外す。
「Use Minor Tick Color」(副目盛の色を使用)のチェックを外す。
を設定します。

| 英語 | 日本語 | |
|---|---|---|
| Optimal Range | 最適範囲 | |
| Start Value | 開始値 | |
| End Value | 最終値 | |
| Arc Radius | 円弧の半径 | |
| Arc Thickness | 円弧の厚さ | |
| BelowOptimalStyle | 下方の最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| OptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 | |
| AboveOptimalStyle | 最適なスタイル | |
| Arc Color | 円弧の色 | |
| Custom Label Color | カスタムラベルの色 | |
| Use Custom Label Color | カスタムラベルの色を使用 | |
| Use Major Tick Color | 主目盛の色を使用 | |
| Major Tick Color | 主目盛の色 | |
| Use Minor Tick Color | 副目盛の色を使用 | |
| Minor Tick Color | 副目盛の色 |
ウィンカーの設定
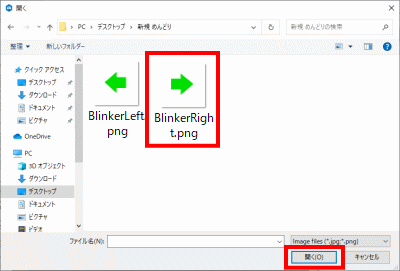
「SimHub:ETS2/ATS メーターパネル用アイコン」の画像を右クリックし、「名前を付けて画像を保存」をクリックして任意の場所に画像を保存します。

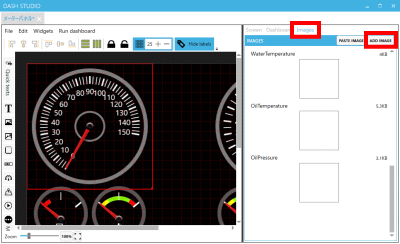
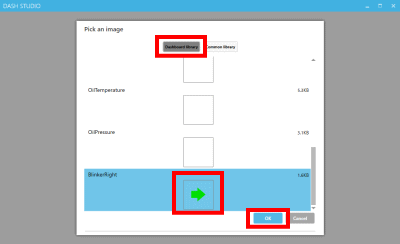
「ダッシュスタジオ」→「Images」→「ADD IMAGE」を選択します。

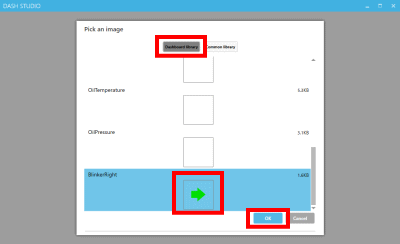
画像を選択して「開く」をクリックします。

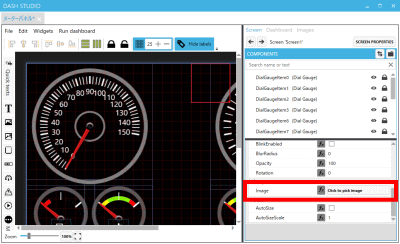
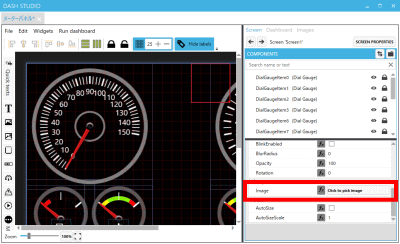
「Image」(表示画像)をクリックします。

「Screen」→「Image}(表示画像)の入力欄をクリックします。

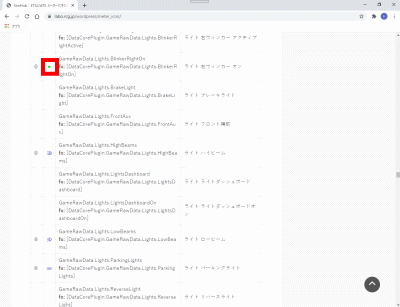
「Dachboard library」→「画像をクリック」→「OK」をクリックし画像を選択します。

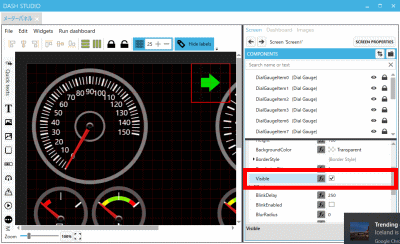
「General」(全体)の「Visible」(可視)の「fx」に関数
[DataCorePlugin.GameRawData.Lights.BlinkerRightOn]
を入力します。

走行距離の設定
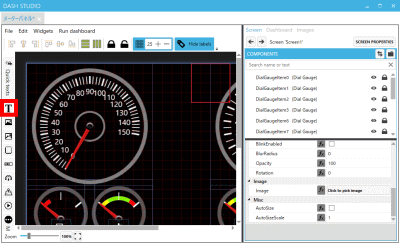
「Text」(テキスト)をクリックします。

「Screen」→「Image}(表示画像)の入力欄をクリックします。

「Dachboard library」→「画像をクリック」→「OK」をクリックし画像を選択します。

「General」(全体)の「Visible」(可視)の「fx」に関数
[DataCorePlugin.GameRawData.Lights.BlinkerRightOn]
を入力します。

| 英語 | 日本語 | |
|---|---|---|
| General | 全体 | |
| Top | 上 | |
| Left | 左 | |
| Width | 幅 | |
| Height | 高さ | |
| BackgroundColor | 背景色 | |
| BorderStyle | ボーダースタイル | |
| AllBorders | すべてのボーダー | |
| AllCornerRadius | すべてのコーナー半径 | |
| BorderColor | ボーダ色 | |
| BorderTop | ボーダー上 | |
| BorderBottom | ボーダー下 | |
| BorderLeft | ボーダー左 | |
| BorderRight | ボーダー右 | |
| RadiusTopLeft | 半径上左 | |
| RadiusTopRight | 半径上右 | |
| RadiusBottomLeft | 半径下左 | |
| RadiusBottomRight | 半径下右 | |
| RenderingSkip | レンダリングスキップ | |
| Visible | 可視 |
画像をドラッグアンドドロップで任意の場所に移動します。

その他の設定
上記と同様にして任意の場所に
![]() は「General」(全体)の「Visible」(可視)の「fx」に関数
は「General」(全体)の「Visible」(可視)の「fx」に関数
![]() は「Text」(テキスト)の「Text」(テキスト)の「fx」に関数
は「Text」(テキスト)の「Text」(テキスト)の「fx」に関数
を設定します。
| プロパティ | 日本語 | ||
|---|---|---|---|
| AudioPeakLeft fx:?[AudioControlPlugin.AudioPeakLeft] |
オーディオピーク 左 | ||
| AudioPeakRight fx:?[AudioControlPlugin.AudioPeakRight] |
オーディオピーク 右 | ||
| SoundsVolume fx:?[AudioControlPlugin.SoundsVolume] |
音量 | ||
| GameData.Fuel fx:?[DataCorePlugin.GameData.Fuel] |
燃料 | ||
| GameData.Gear fx:?[DataCorePlugin.GameData.Gear] |
ギア | ||
| GameData.OilPressure fx:?[DataCorePlugin.GameData.OilPressure] |
油圧 | ||
| GameData.OilTemperature fx:?[DataCorePlugin.GameData.OilTemperature] |
油温 | ||
| GameData.Rpms fx:?[DataCorePlugin.GameData.Rpms] |
回転数 | ||
| GameData.SessionOdo fx:?[DataCorePlugin.GameData.SessionOdo] |
オドセッション | ||
| GameData.Turbo fx:?[DataCorePlugin.GameData.Turbo] |
ターボ | ||
| GameData.WaterTemperature fx:?[DataCorePlugin.GameData.WaterTemperature]<40 |
水温 | ||
| GameRawData.Axilliary.AdblueWarning fx:?[DataCorePlugin.GameRawData.Axilliary.AdblueWarning] |
警告 AdBlue | ||
| GameRawData.Axilliary.AirPressureWarning fx:?[DataCorePlugin.GameRawData.Axilliary.AirPressureWarning] |
警告 空気圧 | ||
| GameRawData.Axilliary.BatteryVoltageWarning fx:?[DataCorePlugin.GameRawData.Axilliary.BatteryVoltageWarning] |
警告 バッテリー電圧 | ||
| GameRawData.Axilliary.OilPressureWarning fx:?[DataCorePlugin.GameRawData.Axilliary.OilPressureWarning] |
警告 油圧 | ||
| GameRawData.Axilliary.WaterTemperatureWarning fx:?[DataCorePlugin.GameRawData.Axilliary.WaterTemperatureWarning] |
警告 水温 | ||
| GameRawData.Damage.WearCabin fx:?[DataCorePlugin.GameRawData.Damage.WearCabin] |
ダメージ キャビン | ||
| GameRawData.Damage.WearChassis fx:?[DataCorePlugin.GameRawData.Damage.WearChassis] |
ダメージ シャーシ | ||
| GameRawData.Damage.WearEngine fx:?[DataCorePlugin.GameRawData.Damage.WearEngine] |
ダメージ エンジン | ||
| GameRawData.Damage.WearTrailer fx:?[DataCorePlugin.GameRawData.Damage.WearTrailer] |
ダメージ トレーラー | ||
| GameRawData.Damage.WearTransmission fx:?[DataCorePlugin.GameRawData.Damage.WearTransmission] |
ダメージ トランスミッション | ||
| GameRawData.Damage.WearWheels fx:?[DataCorePlugin.GameRawData.Damage.WearWheels] |
ダメージ ホイール | ||
| GameRawData.Drivetrain.CruiseControl fx:?[DataCorePlugin.GameRawData.Drivetrain.CruiseControl] |
ドライブトレイン クルーズコントロール | ||
| GameRawData.Drivetrain.MotorBrake fx:?[DataCorePlugin.GameRawData.Drivetrain.MotorBrake] |
ドライブトレイン 排気ブレーキ | ||
| GameRawData.Drivetrain.ParkingBrake fx:?[DataCorePlugin.GameRawData.Drivetrain.ParkingBrake] |
ドライブトレイン パーキングブレーキ | ||
| GameRawData.Drivetrain.Retarder fx:?[DataCorePlugin.GameRawData.Drivetrain.Retarder] |
ドライブトレイン リターダ | ||
| GameRawData.Drivetrain.SpeedKmh fx:?[DataCorePlugin.GameRawData.Drivetrain.SpeedKmh] |
ドライブトレイン スピードKmh | ||
| GameRawData.Drivetrain.SpeedMph fx:?[DataCorePlugin.GameRawData.Drivetrain.SpeedMph] |
ドライブトレイン スピードMph | ||
| GameRawData.Drivetrain.TruckOdometer fx:?[DataCorePlugin.GameRawData.Drivetrain.TruckOdometer] |
ドライブトレイン トラック走行距離計 | ||
| GameRawData.Job.Cargo fx:?[DataCorePlugin.GameRawData.Job.Cargo] |
仕事 貨物名 | ||
| GameRawData.Job.CityDestination fx:?[DataCorePlugin.GameRawData.Job.CityDestination] |
仕事 目的地都市名 | ||
| GameRawData.Job.CompanyDestination fx:?[DataCorePlugin.GameRawData.Job.CompanyDestination] |
仕事 目的地会社名 | ||
| GameRawData.Job.Deadline fx:?[DataCorePlugin.GameRawData.Job.Deadline] |
仕事 締め切り | ||
| GameRawData.Job.DeadlineTime fx:?[DataCorePlugin.GameRawData.Job.DeadlineTime] |
仕事 締め切り時間 | ||
| GameRawData.Job.Income fx:?[DataCorePlugin.GameRawData.Job.Income] |
仕事 報酬 | ||
| GameRawData.Job.Mass fx:?[DataCorePlugin.GameRawData.Job.Mass] |
仕事 貨物重量 | ||
| GameRawData.Job.NavigationDistanceLeft fx:?[DataCorePlugin.GameRawData.Job.NavigationDistanceLeft] |
仕事 ナビゲーション距離 | ||
| GameRawData.Job.NavigationTime fx:?[DataCorePlugin.GameRawData.Job.NavigationTime] |
仕事 ナビゲーション時間 | ||
| GameRawData.Job.NavigationTimeLeft fx:?[DataCorePlugin.GameRawData.Job.NavigationTimeLeft] |
仕事 ナビゲーション残り時間 | ||
| GameRawData.Job.RemainingTime fx:?[DataCorePlugin.GameRawData.Job.RemainingTime] |
仕事 残り時間 | ||
| GameRawData.Job.SpeedLimitKmh fx:?[DataCorePlugin.GameRawData.Job.SpeedLimitKmh] |
仕事 制限速度Kmh | ||
| GameRawData.Job.SpeedLimitMph fx:?[DataCorePlugin.GameRawData.Job.SpeedLimitMph] |
仕事 制限速度Mph | ||
| GameRawData.Lights.Beacon fx:?[DataCorePlugin.GameRawData.Lights.Beacon] |
ライト ビーコン | ||
| GameRawData.Lights.BlinkerLeftOn fx:?[DataCorePlugin.GameRawData.Lights.BlinkerLeftOn] |
ライト 左ウィンカー オン | ||
| GameRawData.Lights.BlinkerRightOn fx:?[DataCorePlugin.GameRawData.Lights.BlinkerRightOn] |
ライト 右ウィンカー オン | ||
| GameRawData.Lights.HighBeams fx:?[DataCorePlugin.GameRawData.Lights.HighBeams] &[DataCorePlugin.GameRawData.Lights.ParkingLights] |
ライト ハイビーム | ||
| GameRawData.Lights.LowBeams fx:?[DataCorePlugin.GameRawData.Lights.LowBeams] |
ライト ロービーム | ||
| GameRawData.Lights.ParkingLights fx:?[DataCorePlugin.GameRawData.Lights.ParkingLights] |
ライト パーキングライト | ||
| GameRawData.NextRestStopTime fx:?[DataCorePlugin.GameRawData.NextRestStopTime] |
次の休憩時間 | ||
| GameRawData.Time fx:?[DataCorePlugin.GameRawData.Time] |
時間 | ||
| GameRawData.TimeAbsolute fx:?[DataCorePlugin.GameRawData.TimeAbsolute] |
絶対時間 | ||
| CPULoadPercent fx:?[SystemInfoPlugin.CPULoadPercent] |
CPU負荷率 | ||
| CPUTemperature fx:?[SystemInfoPlugin.CPUTemperature] |
CPU温度 | ||
| Uptime fx:?[SystemInfoPlugin.Uptime] |
稼働時間 |

「Dail gauge」のコンポーネントの翻訳
| 英語 | 日本語 | |
|---|---|---|
| Name | 名前 | |
| General | 全体 | |
| General Top |
上 | |
| General Left |
左 | |
| General Width |
幅 | |
| General Height |
高さ | |
| General BackgroundColor |
背景色 | |
| General BorderStyle |
ボーダースタイル | |
| General AllBorders |
すべてのボーダー | |
| General AllCornerRadius |
すべてのコーナー半径 | |
| General BorderColor |
ボーダ色 | |
| General BorderTop |
ボーダー上 | |
| General BorderBottom |
ボーダー下 | |
| General BorderLeft |
ボーダー左 | |
| General BorderRight |
ボーダー右 | |
| General RadiusTopLeft |
半径上左 | |
| General RadiusTopRight |
半径上右 | |
| General RadiusBottomLeft |
半径下左 | |
| General RadiusBottomRight |
半径下右 | |
| General RenderingSkip |
レンダリングスキップ | |
| General Visible |
可視 | |
| Effects | 効果 | |
| Effects BlinkDelay |
点滅遅延 | |
| Effects BlinkEnabled |
点滅有効 | |
| Effects BlurRadius |
ぼかし半径 | |
| Effects Opacity |
不透明度 | |
| Effects Rotation |
回転 | |
| Dial | ダイヤル | |
| Dial DialBackgroundColor |
ダイヤルの背景色 | |
| Dial DialStrokeColor |
ダイヤルストロークカラー | |
| Dial HorizontalAlignment |
水平方向の配置 | |
| Dial Left |
左 | |
| Dial Center |
中央 | |
| Dial Right |
右 | |
| Dial InnerRadius |
内側の半径 | |
| Dial InnerStrokeThickness |
内側のストロークの厚さ | |
| Dial OuterRadius |
外側の半径 | |
| Dial OuterStrokeThickness |
外側のストロークの厚さ | |
| Dial ShowDialGlassEffect |
ダイヤルガラス効果を表示 | |
| Dial VerticalAlignment |
垂直方向の配置 | |
| Dial Top |
上 | |
| Dial Center |
中央 | |
| Dial Bottom |
下 | |
| Value | 値 | |
| Value Maximum |
最大値 | |
| Value Minimum |
最小値/td> | |
| Value Value |
値 | |
| Scale | スケール | |
| Scale ScaleGlowColor |
スケールグロー色 | |
| Scale ScaleGlowRadius |
スケールグロー半径 | |
| Scale StartAngle |
開始角度 | |
| Scale SweepAngle |
後退角 | |
| Major ticks | 主目盛 | |
| Major ticks MajorTickColor |
主目盛の色 | |
| Major ticks MajorTickRadius |
主目盛の半径 | |
| Major ticks MajorTickSize |
主目盛のサイズ | |
| Major ticks ValueMajorDivision |
値の分割 | |
| Minor ticks | 副目盛 | |
| Minor ticks MinorDivisionsCount |
副区分の数 | |
| Minor ticks MinorTickColor |
副目盛の色 | |
| Minor ticks MinorTickRadius |
副目盛の半径 | |
| Minor ticks MinorTickSize |
副目盛のサイズ | |
| Needle | 針 | |
| Needle CapRadius |
キャップ半径 | |
| Needle NeedleImage |
針の画像 | |
| Needle NeedleLength |
針の長さ | |
| Needle NeedleOffset |
針のオフセット | |
| Needle NeedleThickness |
針の太さ | |
| Needle ShowNeedle |
針の表示 | |
| Scale Labels | スケールラベル | |
| Scale Labels Label style |
ラベルスタイル | |
| Scale Labels Text font |
テキストフォント | |
| Scale Labels Font Size |
フォント サイズ | |
| Scale Labels Font Weight |
フォント 幅 | |
| Scale Labels Font Style |
フォント スタイル | |
| Scale Labels Text Color |
テキスト 色 | |
| Scale Labels Position Radius |
ポジション 半径 | |
| Scale Labels Label Size |
ラベル サイズ | |
| Scale Labels Altemate label style |
アルテメートラベルスタイル | |
| Scale Labels Enabled |
有効 | |
| Scale Labels Text font |
テキスト フォント | |
| Scale Labels Font Size |
フォント サイズ | |
| Scale Labels Font Weight |
フォント 幅 | |
| Scale Labels Font Style |
フォント スタイル | |
| Scale Labels Text Color |
テキスト 色 | |
| Scale Labels Position Radius |
ポジション 半径 | |
| Scale Labels Label Size |
ラベル サイズ | |
| Scale Labels Labels Custom text |
ラベルカスタムテキスト | |
| Scale Labels Mabels tick per label |
メイベルズ目盛のラベル | |
| Scale Labels Circular label orientation |
円形ラベルの向き | |
| Radial Gauge | ラジアルゲージ | |
| Radial Gauge RadialGaugeColor |
ラジアルゲージの色 | |
| Radial Gauge RadialGaugeRadius |
ラジアルゲージの半径 | |
| Radial Gauge RadialGaugeSartOffset |
ラジアルゲージのオフセット | |
| Radial Gauge RadialGaugeThickness |
ラジアルゲージの厚さ | |
| Radial Gauge ShowRadialGauge |
ラジアルゲージの表示 | |
| Optimal Range | 最適範囲 | |
| Optimal Range Start Value |
開始値 | |
| Optimal Range End Value |
最終値 | |
| Optimal Range Arc Radius |
円弧の半径 | |
| Optimal Range Arc Thickness |
円弧の厚さ | |
| Optimal Range BelowOptimalStyle |
最適なスタイル | |
| Optimal Range Arc Color |
円弧の色 | |
| Optimal Range Custom Label Color |
カスタムラベルの色 | |
| Optimal Range Use Custom Label Color |
カスタムラベルの色を使用 | |
| Optimal Range Use Major Tick Color |
主目盛の色を使用 | |
| Optimal Range Major Tick Color |
主目盛の色 | |
| Optimal Range Use Minor Tick Color |
副目盛の色を使用 | |
| Optimal Range Minor Tick Color |
副目盛の色 | |
| Optimal Range OptimalStyle |
最適なスタイル | |
| Optimal Range Arc Color |
円弧の色 | |
| Optimal Range Custom Label Color |
カスタムラベルの色 | |
| Optimal Range Use Custom Label Color |
カスタムラベルの色を使用 | |
| Optimal Range Use Major Tick Color |
主目盛の色を使用 | |
| Optimal Range Major Tick Color |
主目盛の色 | |
| Optimal Range Use Minor Tick Color |
副目盛の色を使用 | |
| Optimal Range Minor Tick Color |
副目盛の色 | |
| Optimal Range AboveOptimalStyle |
最適なスタイル | |
| Optimal Range Arc Color |
円弧の色 | |
| Optimal Range Custom Label Color |
カスタムラベルの色 | |
| Optimal Range Use Custom Label Color |
カスタムラベルの色を使用 | |
| Optimal Range Use Major Tick Color |
主目盛の色を使用 | |
| Optimal Range Major Tick Color |
主目盛の色 | |
| Optimal Range Use Minor Tick Color |
副目盛の色を使用 | |
| Optimal Range Minor Tick Color |
副目盛の色 | |
| Display | 表示 | |
| Display Format |
フォーマット | |
| Display DesignerText |
デザイナーテキスト | |
| Display GearBackgoundColor |
ギアの背景色 | |
| Display GearBlinkBackground |
ギアの点滅背景 | |
| Display GearBlinkBackgroundColor |
ギアの点滅の背景色 | |
| Display GearBlinkDelay |
ギアの点滅遅延 | |
| Display GearBlinkText |
ギアの点滅文字 | |
| Display GearBlinkTextColor |
ギアの点滅文字の色 | |
| Display GearTextColor |
ギアの文字の色 | |
| Display IgnoreNeutralGear |
ニュートラルギアを無視 | |
| Display EmptyTimeText |
空の時間テキスト | |
| Display NoDataText |
データテキストなし | |
| Display TextAfterValue |
値の後のテキスト | |
| Display TextBeforeValue |
値の前のテキスト | |
| Display TimeFormat |
時間形式 | |
| Text | テキスト | |
| Text HorizontalAlignmemt |
水平方向の配置 | |
| Text Left |
左 | |
| Text Center |
中央 | |
| Text Right |
右 | |
| Text VerticalAlignment |
垂直方向の配置 | |
| Text Top |
上 | |
| Text Center |
中央 | |
| Text Bottom |
下 | |
| Text Font |
フォント | |
| Text FontSize |
フォントサイズ | |
| Text FontStyle |
フォントスタイル | |
| Text Italic |
斜体 | |
| Text Nomal |
ノーマル | |
| Text FontWeight |
フォントの太さ | |
| Text Black |
極太 | |
| Text Bold |
太字 | |
| Text ExtraBlack |
やや極太 | |
| Text ExtraBold |
やや太字 | |
| Text ExtraLight |
やや細字 | |
| Text Light |
細字 | |
| Text Medium |
中字 | |
| Text Normal |
ノーマル | |
| Text SemiBold |
半太字 | |
| Text Thin |
極細字 | |
| Text Text |
文字 | |
| Text TextColor |
文字色 | |
| Text TextWrapping |
テキストの折り返し | |
| Text Effects | テキスト効果 | |
| Text Effects ShadowBlur |
影のぼかし | |
| Text Effects ShadowColor |
影の色 | |
| Text Effects ShadowDepth |
影の深さ | |
| Text Effects ShadowDirection |
影の方向 | |
| Text Effects – Monospaced text | テキスト効果-等幅テキスト | |
| Text Effects – Monospaced text CharWidth |
文字幅 | |
| Text Effects – Monospaced text SpecialChars |
特別な文字 | |
| Text Effects – Monospaced text SpecialCharsWidth |
特別な文字幅 | |
| Text Effects – Monospaced text TextMask |
テキストマスク | |
| Text Effects – Monospaced text TextMaskColor |
テキストマスクの色 | |
| Text Effects – Monospaced text UseMonospacedText |
等幅テキストを使用 | |
| Text Effects – Monospaced text DRS |
DRS | |
| Text Effects – Monospaced text DRSNotAvailableTextColor |
DRSが利用できないテキストの色 | |
| Text Effects – Monospaced text DRSNotAvailableBackgrou… |
DRSが利用できない背景 | |
| Text Effects – Monospaced text DRSAvailableTextColor |
DRSの利用可能なテキストの色 | |
| Text Effects – Monospaced text DRSAvailableBlinkEnabled |
DRS利用可能点滅有効 | |
| Text Effects – Monospaced text DRSAvailableBackgroundCo… |
DRSの利用可能な背景色 | |
| Text Effects – Monospaced text DRSEnabledTextColor |
DRS対応のテキストの色 | |
| Text Effects – Monospaced text DRSEnabledBlinkEnabled |
DRS有効点滅有効 | |
| Text Effects – Monospaced text DRSEnabledBackgroundColor |
DRS対応の背景色 | |
| Text Effects – Monospaced text Game Notification |
ゲーム通知 | |
| Text Effects – Monospaced text ShowTitle |
タイトルを表示 | |
| Text Effects – Monospaced text ShowValue |
表示する | |
| Text Effects – Monospaced text Leaderboard |
リーダーボード | |
| Text Effects – Monospaced text LeaderboardMode |
リーダーボードモード | |
| Text Effects – Monospaced text DefaultBackgroundColor |
デフォルトの背景色 | |
| Text Effects – Monospaced text NoOpponentBackgroundCo… |
対戦相手の背景色なし | |
| Text Effects – Monospaced text NoOpponentBackgroundCo… |
対戦相手の背景色なし | |
| Text Effects – Monospaced text AlternateBackgroundColor |
代替背景色 | |
| Text Effects – Monospaced text AlternateBackgroundColorE… |
代替背景色表示 | |
| Text Effects – Monospaced text PlayerBackgroundColor |
プレーヤーの背景色 | |
| Text Effects – Monospaced text PlayerBackgroundColorEna… |
プレーヤーの背景色表示 | |
| Text Effects – Monospaced text LeaderboardPosition |
リーダーボードの位置 | |
| Text Effects – Monospaced text LeaderboardPositionRelativ… |
リーダーボードの位置の相対 | |
| Text Effects – Monospaced text LeaderboardPositionRelativ… |
リーダーボードの位置の相対 | |
| Linear Gauge | 線形ゲージ | |
| Linear Gauge Backgroundimage |
背景画像 | |
| Linear Gauge Click to pick image |
クリックして画像を選択 | |
| Linear Gauge Add new image |
新しい画像を追加 | |
| Linear Gauge Pick an image |
画像を選択してください | |
| Linear Gauge Dshboard library |
ダッシュボードライブラリ | |
| Linear Gauge Common library |
共通ライブラリ | |
| Linear Gauge GaugeAlignment |
ゲージアライメント | |
| Linear Gauge Left |
左 | |
| Linear Gauge Center |
中央 | |
| Linear Gauge Right |
右 | |
| Linear Gauge GaugeColor |
ゲージカラー | |
| Linear Gauge Gaugelmage |
ゲージ画像 | |
| Linear Gauge Click to pick image |
クリックして画像を選択 | |
| Linear Gauge Add new image |
新しい画像を追加 | |
| Linear Gauge Pick an image |
画像を選択してください | |
| Linear Gauge Dshboard library |
ダッシュボードライブラリ | |
| Linear Gauge Common library |
共通ライブラリ | |
| Linear Gauge Maximum |
最大 | |
| Linear Gauge Minimum |
最小 | |
| Linear Gauge Steps |
手順 | |
| Linear Gauge Value |
値 | |
| Action | アクション | |
| Action SimulatedKey |
シミュレートキー | |
| Action SimulatedKeyPressTime |
シミュレートキーのプレス時間 | |
| Action SimulateKey |
シミュレートキー | |
| Action TriggerAction |
トリガーアクション | |
| Action TriggerSimHubinputName |
SimHubトリガーの名前 | |
| Image | 画像 | |
| Image Image |
画像 | |
| Image PressedImage |
押下画像 | |
| Misc | その他 | |
| Misc AutoSize |
自動サイズ | |
| Misc AutoSizeScale |
自動サイズ調整 | |
| Misc Category |
カテゴリー | |
| Misc DefaultValue |
デフォルト値 | |
| Misc lsLinearGauge |
ls線形ゲージ | |
| Misc Tyre |
タイヤ | |
| Misc DisplaedTyre |
問題のあるタイヤ |



コメント