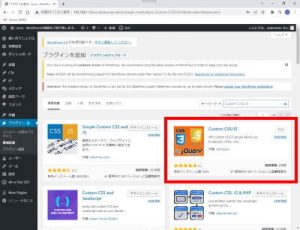
「Custom CSS/JS」インストール
「プラグイン」→「新規追加」→「キーワード」→「Custom CSS/JS」と入力→「今すぐインストール」をクリックします。

「Custom CSS/JS」の「有効化」をクリックします。

日本語化
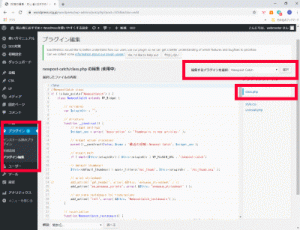
「プラグイン」→「プラグイン編集」→「編集するプラグインを選択:WP Custom CSS」で「選択」をクリックし、index.phpを選択します。

32行目:「Custom CSS/JS」の前に「カスタム CSS:」を追加します。
add_theme_page( __('Add CSS, JS or Tracking Pixel on the site right from your dashboard',"wpcssjs"), __('カスタム CSS:Custom CSS/JS',"wpcssjs"), 'edit_theme_options', 'wp_custom_css_js', array($this, 'backendConf') );
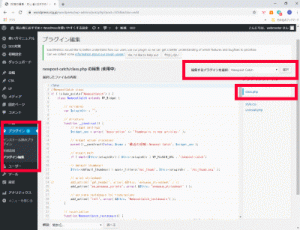
「プラグイン」→「プラグイン編集」→「編集するプラグインを選択:WP Custom CSS」で「選択」をクリックし、admin-settings.phpを選択します。

23行目:「Header」を「ヘッダー」に変更します。
<h3><?php _e('ヘッダー','wpcssjs');?></h3>
29行目:「You can use this box to put any HTML you want to add in the page head.」を「このボックスを使用して、追加するHTMLをページヘッドに配置できます。」に変更します。
<p class="help-text"><?php _e("このボックスを使用して、追加するHTMLをページヘッドに配置できます。",'wpcssjs');?></p>
32行目:「Inline CSS」を「インライン CSS」に変更します。
<label for="pie_css_box_header" class="sr-only"><?php _e('インライン CSS','wpcssjs');?></label>
38行目:「You can use this box to put any CSS CODE you want to add in the page head.」を「このボックスを使用して、追加するCSSコードをページヘッドに配置できます。」に変更します。
<p class="help-text"><?php _e("このボックスを使用して、追加するCSSコードをページヘッドに配置できます。",'wpcssjs');?></p>
41行目:「Inline JS/Jquery」を「インライン JS/Jquery」に変更します。
<label for="pie_js_box_header" class="sr-only"><?php _e('Inline JS/Jquery','wpcssjs');?></label>
47行目:「You can use this box to put any SCRIPT you want to add in the page head.」を「このボックスを使用して、追加するスクリプトをページヘッドに配置できます。」に変更します。
<p class="help-text"><?php _e("このボックスを使用して、追加するスクリプトをページヘッドに配置できます。",'wpcssjs');?></p>
49行目:「Footer」を「フッター」に変更します。
<h3><?php _e('フッター','wpcssjs');?></h3>
55行目:「You can use this box to put any HTML you want to add before closing </BODY> Tag.」を「このボックスを使用して、タグを閉じる前に追加するHTMLを配置できます。」に変更します。
<p class="help-text"><?php _e("このボックスを使用して、タグを閉じる前に追加するHTMLを配置できます。",'wpcssjs');?></p>
58行目:「Inline CSS」を「インライン CSS」に変更します。
<label for="pie_css_box_footer" class="sr-only"><?php _e('インライン CSS','wpcssjs');?></label>
65行目:「You can use this box to put any CSS CODE you want to add before closing </BODY> Tag.」を「このボックスを使用して、タグを閉じる前に追加するCSSコードを入力できます。」に変更します。
<p class="help-text"><?php _e("このボックスを使用して、タグを閉じる前に追加するCSSコードを入力できます。",'wpcssjs');?></p>
68行目:「Inline JS/Jquery」を「インライン JS/Jquery」に変更します。
<label for="parent" class="sr-only"><?php _e('Inline JS/Jquery','wpcssjs');?></label>
74行目:「You can use this box to put any SCRIPT you want to add before closing Tag.」を「このボックスを使用して、タグを閉じる前に追加するスクリプトを配置できます。」に変更します。
<p class="help-text"><?php _e("このボックスを使用して、タグを閉じる前に追加するスクリプトを配置できます。",'wpcssjs');?></p>
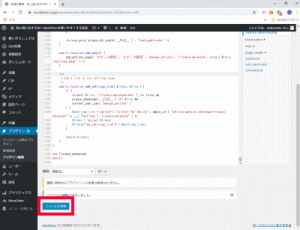
77行目:「Save all Changes」を「すべての変更を保存」に変更します。
<input id="submit" class="button button-primary" type="submit" value="<?php _e('Save all Changes','wpcssjs');?>" name="submit">
「ファイルを更新」をクリックします。

起動確認.
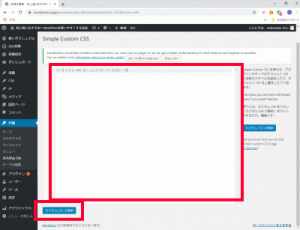
「外観」→「Custom CSS/JS」でCSS/JSを追加すると全ページに反映されます。




コメント