「WP Coder」インストール
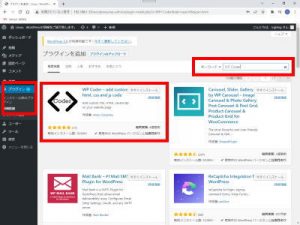
「プラグイン」→「新規追加」→「キーワード」→「WP Coger」と入力→「今すぐインストール」をクリックします。

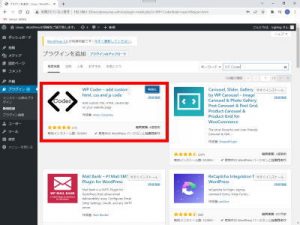
「WP Coger」の「有効化」をクリックします。

日本語化
「プラグイン」→「プラグイン編集」→「編集するプラグインを選択」でWP Coderを選択し「選択」をクリックします。

「プラグインファイル」でファイルを選択します。

「wp-coder/wp-coder.php」を選択します。
34,35行目:「’WP Coder」を「代替え入力:’WP Coder」に変更します。
'plugin_name' => '代替え入力:WP Coder', 'plugin_menu' => '代替え入力:WP Coder',
「wp-coder/admin/class-admin.php」を選択します。
50行目:「Wow Plugins」を「代替え入力:Wow Plugins」に変更します。
add_menu_page( '代替え入力:Wow Plugins', '代替え入力:Wow Plugins', 'manage_options', 'wow-company', array(
「wp-coder/admin/partials/main.php」を選択します。
86~91行目:
「List」を「リスト」
「Add new」を「新規」
「CSS & JS Items」を「CSS & JS アイテム」
「Extension」を「拡張」
「Support」を「サポート」
に変更します。
'list' => __( 'リスト', 'wpcoder' ), 'add_new' => __( '新規', 'wpcoder' ), 'items' => __( 'CSS & JS アイテム', 'wpcoder' ), 'extension' => __( '拡張', 'wpcoder' ), 'support' => __( 'サポート', 'wpcoder' ),
「 wp-coder/admin/partials/add_new.php」を選択します。
46行目:「$text」を「’検索’」に変更します。
<?php submit_button( ’検索', 'button', false, false, array('ID' => 'search-submit') ); ?>
86~91行目:
「Title」を「タイトル」
「Shortcode」を「ショートコード」
「Alternative Shortcode」を「代替ショートコード」
「Edit」を「編集」
「Delete」を「削除」
「Duplicate」を「複製」
に変更します。
'title' => 'タイトル', 'code' => 'ショートコード', 'code-alt' => '代替ショートコード', 'edit' => '編集', 'delete' => '削除', 'duplicate' => '複製',
229~231行目:
「edit」を「編集」
「delete」を「削除」
「duplicate」を「複製」
に変更します。
'edit' => '<a href="admin.php?page=' . $this->pluginname . '&tab=add_new&act=update&id=' . $value->id . '">編集</a>', 'delete' => '<a href="admin.php?page=' . $this->pluginname . '&info=del&did=' . $value->id . '" style="color:red;">削除</a>', 'duplicate' => '<a href="admin.php?page=' . $this->pluginname . '&tab=add_new&act=duplicate&id=' . $value->id . '" style="color:green;">複製</a>',
273行目:「Delate」を「削除」に変更します。
'wow-delete-items' => '削除',
「wp-coder/admin/partials/include-data.php 」を選択します。
13行目:「Where shortcode is inserted」を「ショートコードの挿入場所」に変更します。
'shortecode' => __('ショートコードの挿入場所', 'wpcoder'),
35行目:「Register an item name」を「アイテム名を登録します」に変更します。
<input type="text" name="title" size="30" value="<?php echo $title; ?>" id="title" placeholder="<?php _e( 'アイテム名を登録します', 'wpcoder' ); ?>">
86~89行目:
「HTML Code」を「HTML コード」
「CSS Code」を「CSS コード」
「JS Code」を「JS コード」
「Include files」を「ファイルを含める」
に変更します。
'html_code' => __( 'HTML コード', 'wpcoder' ), 'css_code' => __( 'CSS コード', 'wpcoder' ), 'js_code' => __( 'JS コード', 'wpcoder' ), 'include' => __( 'ファイルを含める', 'wpcoder' ),
43行目:「Publish」を「公開」に変更します。
<h2 class="hndle ui-sortable-handle"><span>公開</span> </h2>
63行目:「Delete」を「削除」に変更します。
echo '<a class="submitdelete deletion" href="admin.php?page=' . $this->plugin_slug . '&info=delete&did=' . $id . '">' . __( '削除', 'wpcoder' ) . '</a>';
69行目:「<?php echo $btn; ?>」を「保存」に変更します。
<input name="submit" id="submit" class="button button-primary button-large" value="保存" type="submit">
起動確認.
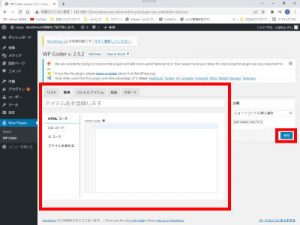
「新規」→「アイテム名を登録します」にアイテム名を登録→「HTML コード、CSS コード、JSコードを選択」を選択しコード作成し「保存」をクリックします。

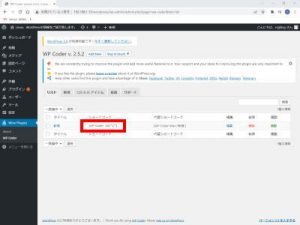
「リスト」で「ショートコード (例: ) 」をコピーして投稿ページに貼り付けるとコードを表示します。




コメント